sexta-feira, 25 de dezembro de 2009
segunda-feira, 21 de dezembro de 2009
sexta-feira, 18 de dezembro de 2009
Natal Criança Feliz
Instituto Unifamma, ligado à Faculdade Metropolitana de Maringá (Unifamma), realiza neste domingo, 20, no campus 2 da instituição (avenida Horácio Racanello, Novo Centro) o evento Natal Criança Feliz, com muitas brincadeiras e distribuição de brindes, além de pipoca, sorvetes, doces e refrigerantes. Os convites devem ser retirados no campus da instituição. O evento será realizado das 16 às 19 horas. Convites para a festa devem ser retirados na secretaria da Unifamma (avenida Mauá, 2854). Mais informações pelo telefone 2101-5550.
quinta-feira, 17 de dezembro de 2009
terça-feira, 15 de dezembro de 2009
Rollover Border usando CSS

Crie rollover com bordas de maneira muito fácil usando CSS.
A dica é do Miguel Angel Alvarez.
Clique aqui
Aprenda a Gerar RSS

Alejandro Suazo publicou no portal Criarweb um tutorial interessantíssimo. Trata-se de um gerador de RSS por php. Muito bacana, vale a pena conferir.
Clique aqui
Google Maps API
Encontrei um tutorial em português completíssimo sobre como trabalhar com a API do Google Maps. O documento foi desenvolvido pelo portal Criarweb.
Clique aqui
Clique aqui
segunda-feira, 14 de dezembro de 2009
Design Officine

É gente, parece que os gringos também levam a web muito a sério. Em destaque o mini-portifólio da agência Design Officine. Clique aqui
domingo, 13 de dezembro de 2009
Dregradê em fontes ?

Sim , isto mesmo , é possível adicionar degradê nas cores das fontes usando CSS
Demonstração
Download
Letterpress Effect

Chris Spooner dá a dica de como adicionar sombra com elegância em seus textos usando CSS.
Demonstração
Instrução
Google MP3 Player

O Google desenvolveu um mp3 player muito interessante para adicionar mp3 em seu site, blog etc. Para adicionar é muito simples, bata copiar o código abaixo e alterar a 'MP3_URL' para o local onde encontra-se sua mp3. Além disto dá para mudar a cor do bgcolor e largura(width) e altura (height).
Copie o código abaixo.
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab" width="500px" height="27px" align="middle">
<param name="allowScriptAccess" value="always" />
<param name="movie" value="http://mail.google.com/mail/html/audio.swf"/>
<param name="FlashVars" value="audioUrl=MP3_URL"/>
<param name="quality" value="best" />
<param name="bgcolor" value="#EEEEEE" />
<param name="scale" value="noScale" />
<param name="wmode" value="opaque" />
<param name="salign" value="TL" />
<embed id=Player scale="noScale" salign="TL" src="http://mail.google.com/mail/html/audio.swf?audioUrl=MP3_URL"
wmode="opaque" quality="best" bgcolor="#EEEEEE" width="500px" height="27px" name="Player" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
Textarea flexível

Todos sabemos que um textarea com barra de rolagem é bem 'chatinho'. Principalmente quando a pessoa escreverá muito texto. Encontrei na web o 'prettyComment', um projeto muito interessante que deixa o textarea flexível para a escrita do internauta. Veja os links
Demonstração
Download
Instruções de uso
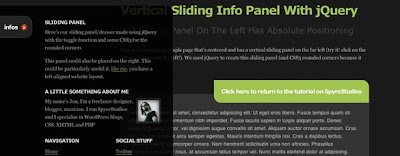
Sexy Sliding Vertical Painel

Precisando economizar espaço ? Então dê uma olhada no 'Sexy Sliding Vertical Painel'. Trata-se de bela uma mistura de CSS3 + jQuery que certamente deixará seus internautas 'babando'.
Exemplo 1 - Left Absolut position
Exemplo 2 - Right Absolut position
Exemplo 3 - Left fixed position
Instruções de Uso
Download
Fade Out Bottom
É frequênte reclamações de internautas que não se sentem bem em sites com barra de rolagem extensa. Mas sabemos que em diversos casos é necessário conforme o conteúdo.
Encontrei na web um script em CSS muito interessante, ele adiciona transparência no final das escritas proporcionando melhor leitura nestes casos. Segue os links.
Demonstração
Download
Encontrei na web um script em CSS muito interessante, ele adiciona transparência no final das escritas proporcionando melhor leitura nestes casos. Segue os links.
Demonstração
Download
Organic Tabs

Pra quem precisa de um belo gestor de links ordenado por tags, minha dica é o 'Organic Tabs', certamente te ajudará muito e seu manuseio é muito fácil
Download
Demonstração
segunda-feira, 7 de dezembro de 2009
AutoPlay no Youtube

Código sem auto-play:
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/WQngHx86qVc"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/WQngHx86qVc" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
O mesmo código com auto-play
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/WQngHx86qVc&autoplay=1"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/WQngHx86qVc&autoplay=1" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
* Observe que foi adicionado &autoplay=1 no final dos 2 links
* Os links sempre serão na parte aonde diz value="link" e no final do link antes de fechar aspas adicione &autoplay=1
quarta-feira, 2 de dezembro de 2009
Gallery Z-Index

Pensando em algumas alternativas para galeria de fotos, fica aí a dica, 'Z-Index Gallery'. O barato dela é que você não tem que se preocupar com thumbs e o efeito é muito interessante.
Demonstração
Download
terça-feira, 1 de dezembro de 2009
PHP / CSS: Trabalhando as strings
Olá pessoal, pra quem ainda tem dúvida como transformar uma string em maiúsculo ou minúsculo, ou a primeira letra maiusculo, vai a dica:
No CSS você poderá usar a definição TEXT-TRANSFORM: UPPERCASE para maiusculo, LOWERCASE para minusculo ou CAPITALIZE para a primeira letra em maiusculo exemplo:
exemplo:
#conteudo
{
text-transform: lowercase; // Definirá a string sendo totalmente minuscula.
}
Já no PHP podemos usar as seguintes funções:
strtolower – Converte uma string para minúsculas
strtoupper – Converte uma string para maiúsculas
ucfirst – Converte para maiúscula o primeiro caractere de uma string
ucwords -Converte para maiúsculas o primeiro caractere de cada palavra
Exemplo:
<?php
$frase = "QUE DIA LINDO";
echo strtolower($frase); // Transformará a frase inteira que estava maiuscula em minuscula.
?>
No CSS você poderá usar a definição TEXT-TRANSFORM: UPPERCASE para maiusculo, LOWERCASE para minusculo ou CAPITALIZE para a primeira letra em maiusculo exemplo:
exemplo:
#conteudo
{
text-transform: lowercase; // Definirá a string sendo totalmente minuscula.
}
Já no PHP podemos usar as seguintes funções:
strtolower – Converte uma string para minúsculas
strtoupper – Converte uma string para maiúsculas
ucfirst – Converte para maiúscula o primeiro caractere de uma string
ucwords -Converte para maiúsculas o primeiro caractere de cada palavra
Exemplo:
<?php
$frase = "QUE DIA LINDO";
echo strtolower($frase); // Transformará a frase inteira que estava maiuscula em minuscula.
?>
domingo, 29 de novembro de 2009
UP and Down Slider

Encontrei no site da Thatagency um slider bem interessante. Trata-se de um botão superior que quando clicado, abre-se uma div contendo alguma mensagem. Clicando novamente, a div se esconde.
Demonstração
Download
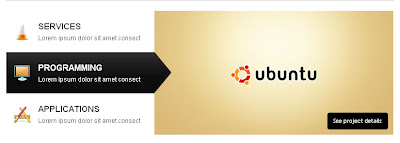
Feature List Slider

Pra quem curte design arrojado, vai aí uma boa dica pra slider. Feature List Slider é uma boa combinação entre CSS e Javascript e está disponível para download e muito bem documentado.
Demonstação
Download
jQuery Tooltip Menu

O site Queness desenvolveu um menu bem interessante com 'legenda' baseado em jQuery e CSS acompanhe os links abaixo
Demonstração
Download
sábado, 28 de novembro de 2009
HTML em Blogger ?
Estive procurando uma alternetiva pra adicionar HTML no post anterior e encontrei uma maneira bem fácil. O site nosetup.org disponibilizou um sisteminha que converte html em texto e achei super bacana e útil.
Clique aqui e faça o teste.
Clique aqui e faça o teste.
Alert Javascript

Como prometido, ensinarei a fazer um alert no javascript. Alert é nada mais nada menos que aquele box que aparece no centro do navegador quando alguma ação é executada. Normalmente é um guia para o usuário identificando mensagens importantes. Exemplo: Cadastrado com sucesso, Excluído com sucesso, e por aí vai...
<script language="JavaScript" type="text/javascript">
alert("A mensagem vai aqui");
</script>
quinta-feira, 26 de novembro de 2009
Grunge Fonts

Pra quem curte "Grunge Fonts", vai um link com algumas fontes que particularmente julgo de muito bom gosto.
Clique aqui
Alte Haas Grotesk

Alte Haas Grotesk também merece um espaço exclusivo no blog depois que a vi para download. Famosa por traços muito bem desenhados, Alte Haas Grotesk está presente em grandes criações.
Clique aqui
85+ Fontes Hand Draw (Desenhadas a mão)

Pra quem curte fontes Hand Draw, vai aí um link recheado de fontes profissionais para o uso.
Link 1
Link 2
30 Elegantes Serif Fontes

Depois de inúmeros pedidos, segue link que proporciona download de algumas das fontes mais usadas por webdesigners conceituados no mundo inteiro. Um espetáculo de bom gosto, confiram.
Clique aqui
segunda-feira, 23 de novembro de 2009
sexta-feira, 20 de novembro de 2009
Encorpore vídeo no flash

O Professor Burnes explica passo a passo como incorporar vídeos no flash. Ideal para quem deseja particularidade em seus podcasts além de integrações específicas sem depender de outros servers.
Clique nos links abaixo:
parte 1
parte2
quarta-feira, 18 de novembro de 2009
Personalize seu TEXTAREA

Vai aí uma boa dica para incrementar ainda mais seu sistema. O "openWYSIWYG 1.01 beta" (Rich textarea replacement) é uma invenção do programador Steve e está disponível para download.
Clique aqui
Javascript/CSS : Tamanhos flexíveis

O Portal DynamicDivre publicou um artigo onde explica como criar links para aumentar e diminuir o tamanho da fonte conforme a necessidade. Testei e realmente é muito bom.
Clique aqui
quinta-feira, 12 de novembro de 2009
CSS: Div transparente
Bom vou explicar aqui como se cria uma div com transparência regulável.
Crie um documento HTML e um documento CSS.
No html:
- Crie DIV com ID 'box '
- Crie uma classe 'f-transp' e feche-a
- feche a div 'box '
No CSS:
div#box{
position:absolute; top:5%; left:30%;
width:120px; height:125px;
overflow:hidden; // O overflow é usado para inibir o aumento não desejado do div.
border:1px solid white;
}
div.f-transp{
position:absolute; top:0; left:0;
width:100%; height:100%;
width:inherit; height:inherit;
background:red;
filter:alpha(opacity=30, finishopacity=30, style=1);
opacity:.3;
-khtml-opacity:.3;
border:none;
}
Crie um documento HTML e um documento CSS.
No html:
- Crie DIV com ID 'box '
- Crie uma classe 'f-transp' e feche-a
- feche a div 'box '
No CSS:
div#box{
position:absolute; top:5%; left:30%;
width:120px; height:125px;
overflow:hidden; // O overflow é usado para inibir o aumento não desejado do div.
border:1px solid white;
}
div.f-transp{
position:absolute; top:0; left:0;
width:100%; height:100%;
width:inherit; height:inherit;
background:red;
filter:alpha(opacity=30, finishopacity=30, style=1);
opacity:.3;
-khtml-opacity:.3;
border:none;
}
CSS: CSS Photo Gallery

Vagando pelo portal CSSTricks , encontrei uma ótima solução para os álbuns de fotos. Trata-se da "CSS Photo Gallery".
Clique aqui para ver o exemplo
Clique aqui para baixar os arquivos
terça-feira, 10 de novembro de 2009
Dica: Apostilas grátis

Vagando pela web a procura de informações sobre alguns assuntos, encontrei um portal muito interessante que disponibiliza diversas apostilas gratuítas de diversas linguagens e programas.
Clique aqui
quinta-feira, 5 de novembro de 2009
Belo Layout
O layout abaixo foi produzido pelo designer raczo. O que me chama muito a atenção é como elementos da natueza podem muito bem compôr um layout com classe e estilo. Clique na imagem para ampliá-la.


Procure imagens no Flickr

Sabemos que milhares de fotógrafos profissionais hospedam suasimagens no Flickr. Vagando pela web, encontrei um motor de busca especializado em buscar estas imagens. Acabei de testar e me surpreendi com os resultados. Clique aqui
terça-feira, 3 de novembro de 2009
Dicas para anúnciar na internet

Não resta dúvida que a internet é uma poderosa forma de marketing. Porém é necessário alguns cuidados básicos para que sua propaganda seja feita de maneira clara e persuasiva.
Destaco alguns pontos que julgo prioritários:
- De acordo com o público-alvo, crie estratégias de comunicação. Pesquise a classe, faixa etária, hábitos etc;
- Simplifique a linguagem para fácil entendimento. (Nunca se esqueça de levar sempre em consideração o público-alvo) ;
- Antes de abrir o photoshop, faça a escolha das imagens, textos e posições. (Se possível conte com o auxílio de um redator e fotógrafo, para profissionalizar seu anúncio).
- Evite citar a 'concorrência';
- Destaque as vantagens do produto;
- Destaque o seu telefone, endereço, e-mail para contato;
- Faça um esboço das maneiras de transmição da propaganda na internet. (Blogs, Portais, Sites, E-mail...). Se possível conte com o auxílio de uma agência de propaganda. Elas normalmente conhecem o mercado e sabem exatamente os veículos que poderão dar o melhor resultado.
Se você tem alguma observação, comente este post ou mande um e-mail para rafaelperin_@hotmail.com
segunda-feira, 2 de novembro de 2009
sábado, 31 de outubro de 2009
Envie seu curriculo no Twitter !
O Twitres é uma aplicação para o twitter que disponibiliza currículos online. Para postar seu currículo, você deve se cadastrar no sistema e aceitar o acesso do twitter pelo twitres clicando em "Allow". Você será redirecionado para um janela onde você deve fazer o upload do seu currículo em um desses formatos: .doc, .docx, .pdf, .txt ou .rtf. Depois de selecionar o arquivo deixe uma mensagem informando que se trata do seu currículo. Agora, para finalizar, clique em “Upload e Post”. PRONTO!
Seu currículo já foi divulgado no Twitter!
Seu currículo já foi divulgado no Twitter!
sexta-feira, 30 de outubro de 2009
Workshop Photoshop Brasil - Maringá

Você quer aprender as novidades do Photoshop CS4, gerenciamento de cores e tratamento de imagens em LAB e HDR? Então, não perca o workshop: Photoshop CS4 Avançado. Durante 8 horas, Alex Villegas apresenta neste seminário 100% inédito dicas e truques surpreendentes para acelerar ainda mais o seu processo de tratamento, edição, e composição de imagens. Confira abaixo um pouco do conteúdo do workshop.
Novidades na interface do Photoshop CS4
O novo Bridge
O novo ACR
Redimensionar imagens sem distorções (Content-Aware Scale)
Ajuste pontual com proteção de tons e cores (Dodge e Burn)
Novas correções de saturação (Vibrance)
Painel de ajustes para ajustes de imagens não destrutivas e dinâmicas
Painel de máscaras para criação de máscaras controladas por densidade, suavização e edição
Composição automática de imagens
Expansão da profundidade de campo
Pintura direta em objetos 3D
Conversão de 2D para 3D
Edição em 3D de cena, materiais, malhas, iluminação
Retoque de pele profissional
A lógica por trás do tratamento de imagens
Tratamento de cores criativo – reinterpretando as cores da imagem
Ética no retoque e manipulação – quais são os limites?
Noções de gerenciamento de cores
HDR – High Dinamic Range
Definição de HDR e sua utilização
Abordagens de HDR: a surrealista e a naturalista
Requisitos para se montar um HDR
A criação de HDR no Photomatix
Acabamento de HDR no Photoshop
O tratamento de cores no modo LAB
Realçando as cores sem perder detalhes
Correção de exposição
Removendo invasões de cores
Aplicação de nitidez
Remoção de ruído
LAB em retratos
Retoque em LAB
E muito mais!
Certificação
Será emitido certificado de participação em curso de aperfeiçoamento.
Palestrante Alex Villegas
Alex Villegas é fotógrafo e photoshopper com mais de dez anos de experiência em tratamento de imagens, produção gráfica e design. Ministra cursos e palestras relacionadas a fotografia digital em várias partes do país, além de atuar como consultor de gerenciamento de cores e fluxo de trabalho para diversos laboratórios fotográficos e estúdios pelo Brasil. Atualmente dedica-se à fotografia de moda. Autor do mais novo livro ‘O Controle da Cor - Gerenciamento de Cores para Fotógrafos’, pela Editora Photos.
Período de Atividades
16/11/2009
Horário: Das 9:00 às 13:00h. e das 14:00 às 18:00h.
Carga Horária: 8
Local do Evento
Hotel Deville Maringá
Sala Magnólia
Av. Herval, 26
Maringá - PR
Tel: (44) 3221.6700
Fotos Free: Taças

Fim de ano chegando, nada melhor que incrementar seu banco de imagem pessoal com várias imagens contendo taças para futuras criações.
Links
Uploading
DepositFiles
LetitBit
Fonte: Tinydl
quarta-feira, 28 de outubro de 2009
Trabalho Integrador 2o Web CESUMAR
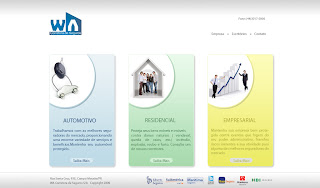
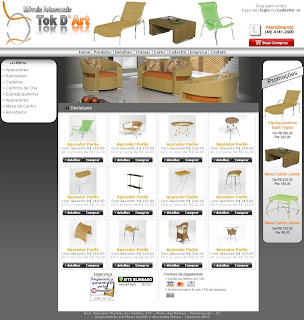
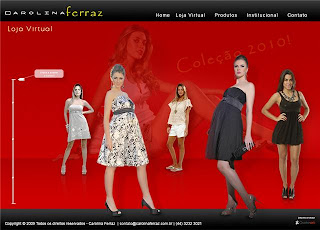
O Objetivo do trabalho integrador é colocar em prática conhecimentos obtidos em sala da aula para avaliação e melhorias no aprendizado. O Tema do trabalho foi a elaboração de uma "Loja Virtual" e será feita uma apresentação juntamente com um briefing verídico. Em sequência alguns trabalhos de alunos do 2º ano de Sistemas para Internet (CESUMAR), em específico da disciplina "Comunicação Visual para Internet", ministrada pelo Prof. Aleksander Pereira Dias (aleks@cesumar.br)

Alunos: Fábio Pessinatte e Amanda Mansó

Alunos: Marco e Alexandre

Alunos: Ronaldo Tieppo e Erick Pintor

Alunos: Robson e Thiago

Aluna: Márcia I. Souza Gonçalves

Alunos Rafael Perin e Rodriogo Yamazaki

Alunos: Rafael de Alencar , JeffersonTookuni e Douglas da Silva

Alunos: Felipe L. Albertini e Luiz Fernando M.

Alunos: Carlos alexandre e Renato Casconi

Aluna: Elza Eli Zaponi

Alunos: Douglas Bonacine de Souza e Eric de Oliveira

Alunos: Deiver Brito - Evanderson da Silva Crubelat

Alunos Luiz F. Aguiar e Augusto Morimoto

Alunos: Fábio Pessinatte e Amanda Mansó

Alunos: Marco e Alexandre

Alunos: Ronaldo Tieppo e Erick Pintor
Aluno: Gustavo de Lima

Alunos: Robson e Thiago

Aluna: Márcia I. Souza Gonçalves

Alunos Rafael Perin e Rodriogo Yamazaki

Alunos: Rafael de Alencar , JeffersonTookuni e Douglas da Silva

Alunos: Felipe L. Albertini e Luiz Fernando M.

Alunos: Carlos alexandre e Renato Casconi

Aluna: Elza Eli Zaponi

Alunos: Douglas Bonacine de Souza e Eric de Oliveira

Alunos: Deiver Brito - Evanderson da Silva Crubelat

Alunos Luiz F. Aguiar e Augusto Morimoto
Assinar:
Postagens (Atom)

















