sexta-feira, 25 de dezembro de 2009
segunda-feira, 21 de dezembro de 2009
sexta-feira, 18 de dezembro de 2009
Natal Criança Feliz
Instituto Unifamma, ligado à Faculdade Metropolitana de Maringá (Unifamma), realiza neste domingo, 20, no campus 2 da instituição (avenida Horácio Racanello, Novo Centro) o evento Natal Criança Feliz, com muitas brincadeiras e distribuição de brindes, além de pipoca, sorvetes, doces e refrigerantes. Os convites devem ser retirados no campus da instituição. O evento será realizado das 16 às 19 horas. Convites para a festa devem ser retirados na secretaria da Unifamma (avenida Mauá, 2854). Mais informações pelo telefone 2101-5550.
quinta-feira, 17 de dezembro de 2009
terça-feira, 15 de dezembro de 2009
Rollover Border usando CSS

Crie rollover com bordas de maneira muito fácil usando CSS.
A dica é do Miguel Angel Alvarez.
Clique aqui
Aprenda a Gerar RSS

Alejandro Suazo publicou no portal Criarweb um tutorial interessantíssimo. Trata-se de um gerador de RSS por php. Muito bacana, vale a pena conferir.
Clique aqui
Google Maps API
Encontrei um tutorial em português completíssimo sobre como trabalhar com a API do Google Maps. O documento foi desenvolvido pelo portal Criarweb.
Clique aqui
Clique aqui
segunda-feira, 14 de dezembro de 2009
Design Officine

É gente, parece que os gringos também levam a web muito a sério. Em destaque o mini-portifólio da agência Design Officine. Clique aqui
domingo, 13 de dezembro de 2009
Dregradê em fontes ?

Sim , isto mesmo , é possível adicionar degradê nas cores das fontes usando CSS
Demonstração
Download
Letterpress Effect

Chris Spooner dá a dica de como adicionar sombra com elegância em seus textos usando CSS.
Demonstração
Instrução
Google MP3 Player

O Google desenvolveu um mp3 player muito interessante para adicionar mp3 em seu site, blog etc. Para adicionar é muito simples, bata copiar o código abaixo e alterar a 'MP3_URL' para o local onde encontra-se sua mp3. Além disto dá para mudar a cor do bgcolor e largura(width) e altura (height).
Copie o código abaixo.
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab" width="500px" height="27px" align="middle">
<param name="allowScriptAccess" value="always" />
<param name="movie" value="http://mail.google.com/mail/html/audio.swf"/>
<param name="FlashVars" value="audioUrl=MP3_URL"/>
<param name="quality" value="best" />
<param name="bgcolor" value="#EEEEEE" />
<param name="scale" value="noScale" />
<param name="wmode" value="opaque" />
<param name="salign" value="TL" />
<embed id=Player scale="noScale" salign="TL" src="http://mail.google.com/mail/html/audio.swf?audioUrl=MP3_URL"
wmode="opaque" quality="best" bgcolor="#EEEEEE" width="500px" height="27px" name="Player" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
Textarea flexível

Todos sabemos que um textarea com barra de rolagem é bem 'chatinho'. Principalmente quando a pessoa escreverá muito texto. Encontrei na web o 'prettyComment', um projeto muito interessante que deixa o textarea flexível para a escrita do internauta. Veja os links
Demonstração
Download
Instruções de uso
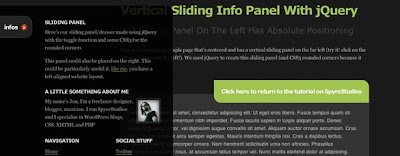
Sexy Sliding Vertical Painel

Precisando economizar espaço ? Então dê uma olhada no 'Sexy Sliding Vertical Painel'. Trata-se de bela uma mistura de CSS3 + jQuery que certamente deixará seus internautas 'babando'.
Exemplo 1 - Left Absolut position
Exemplo 2 - Right Absolut position
Exemplo 3 - Left fixed position
Instruções de Uso
Download
Fade Out Bottom
É frequênte reclamações de internautas que não se sentem bem em sites com barra de rolagem extensa. Mas sabemos que em diversos casos é necessário conforme o conteúdo.
Encontrei na web um script em CSS muito interessante, ele adiciona transparência no final das escritas proporcionando melhor leitura nestes casos. Segue os links.
Demonstração
Download
Encontrei na web um script em CSS muito interessante, ele adiciona transparência no final das escritas proporcionando melhor leitura nestes casos. Segue os links.
Demonstração
Download
Organic Tabs

Pra quem precisa de um belo gestor de links ordenado por tags, minha dica é o 'Organic Tabs', certamente te ajudará muito e seu manuseio é muito fácil
Download
Demonstração
segunda-feira, 7 de dezembro de 2009
AutoPlay no Youtube

Código sem auto-play:
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/WQngHx86qVc"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/WQngHx86qVc" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
O mesmo código com auto-play
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/WQngHx86qVc&autoplay=1"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/WQngHx86qVc&autoplay=1" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
* Observe que foi adicionado &autoplay=1 no final dos 2 links
* Os links sempre serão na parte aonde diz value="link" e no final do link antes de fechar aspas adicione &autoplay=1
quarta-feira, 2 de dezembro de 2009
Gallery Z-Index

Pensando em algumas alternativas para galeria de fotos, fica aí a dica, 'Z-Index Gallery'. O barato dela é que você não tem que se preocupar com thumbs e o efeito é muito interessante.
Demonstração
Download
terça-feira, 1 de dezembro de 2009
PHP / CSS: Trabalhando as strings
Olá pessoal, pra quem ainda tem dúvida como transformar uma string em maiúsculo ou minúsculo, ou a primeira letra maiusculo, vai a dica:
No CSS você poderá usar a definição TEXT-TRANSFORM: UPPERCASE para maiusculo, LOWERCASE para minusculo ou CAPITALIZE para a primeira letra em maiusculo exemplo:
exemplo:
#conteudo
{
text-transform: lowercase; // Definirá a string sendo totalmente minuscula.
}
Já no PHP podemos usar as seguintes funções:
strtolower – Converte uma string para minúsculas
strtoupper – Converte uma string para maiúsculas
ucfirst – Converte para maiúscula o primeiro caractere de uma string
ucwords -Converte para maiúsculas o primeiro caractere de cada palavra
Exemplo:
<?php
$frase = "QUE DIA LINDO";
echo strtolower($frase); // Transformará a frase inteira que estava maiuscula em minuscula.
?>
No CSS você poderá usar a definição TEXT-TRANSFORM: UPPERCASE para maiusculo, LOWERCASE para minusculo ou CAPITALIZE para a primeira letra em maiusculo exemplo:
exemplo:
#conteudo
{
text-transform: lowercase; // Definirá a string sendo totalmente minuscula.
}
Já no PHP podemos usar as seguintes funções:
strtolower – Converte uma string para minúsculas
strtoupper – Converte uma string para maiúsculas
ucfirst – Converte para maiúscula o primeiro caractere de uma string
ucwords -Converte para maiúsculas o primeiro caractere de cada palavra
Exemplo:
<?php
$frase = "QUE DIA LINDO";
echo strtolower($frase); // Transformará a frase inteira que estava maiuscula em minuscula.
?>
Assinar:
Comentários (Atom)










